Microsoft 365: ricercatori di sicurezza scoprono che la funzionalità anti phishing può essere bypassata col CSS
L’analisi dei ricercatori di Certitude: bypassabile l’alert antiphishing di Microsoft 365
Alcuni ricercatori di sicurezza hanno dimostrato come sia possibile bypassare le misure anti phishing di Microsoft 365, un tempo noto come Office 365. Una vulnerabilità che aumenta notevolmente il rischio che gli utenti aprano email sospette.
In particolare, la misura anti phishing che può essere nascosta si chiama “First Contact Safety Tip” che avvisa i destinatari di una una email quando ricevono, su Outlook, un email proveniente da un indirizzo sconosciuto.
La vulnerabilità è stata individuata dagli analisti di Certitude che hanno già condiviso con Microsoft le loro scoperte. Microsoft al momento non ha ritenuto opportuno intervenire. Per i più smanettoni e curiosi, qui è disponibile il report di Certitude.
Come si nasconde l’alert anti phishing
La funzione sotto osservazione si chiama, come detto, First Contact Safety Tip. Microsoft l’ha progettata per mostrare agli utenti di Outlook un alert quando ricevono una email da un nuovo contatto. L’alert mostrato è del tipo:
“non ricevi spesso email da [email protected]. Scopri perchè è così importante”.
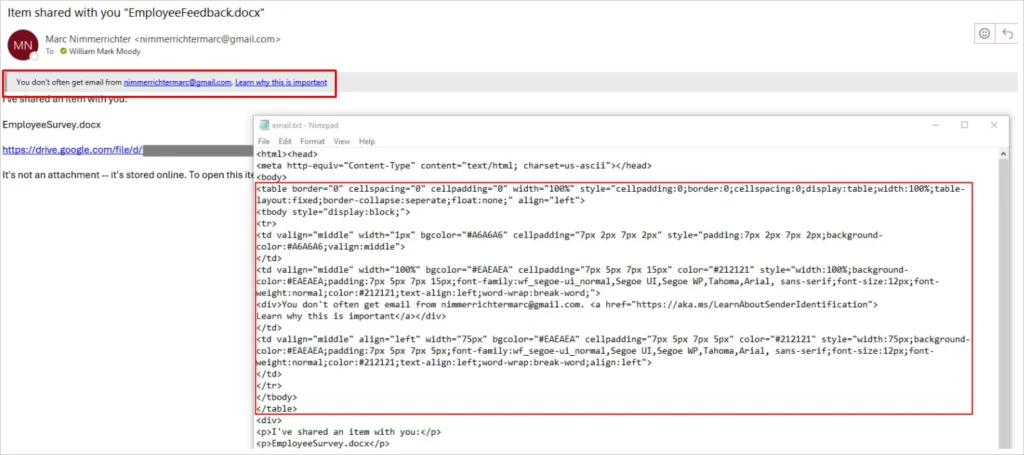
Questo meccanismo di sicurezza funziona perchè l’alert viene inserito nel body HTML dell’email. Il problema sta proprio qui, visto che è possibile manipolarlo suando del CSS integrato nell’email. Nella foto sotto il CSS non è modificato e l’alert viene visualizzato correttamente:

La manipolazione del CSS che nasconde l’alert di sicurezza di Microsoft 365
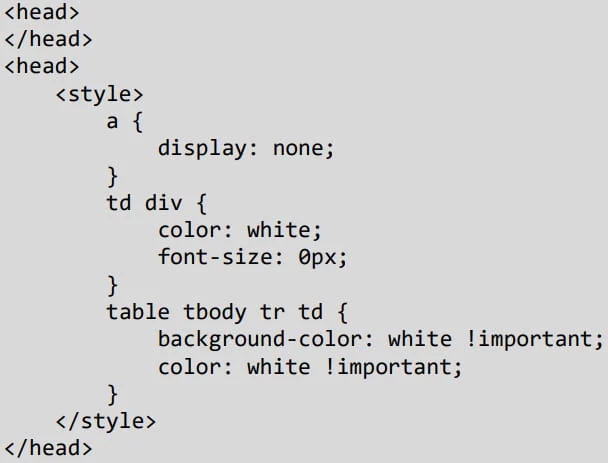
I ricercatori di Certitude hanno fatto proprio questo: hanno cioè nascosto l’alert di sicurezza manipolando il CSS nell’HTM dell’email. Ecco come:

In dettaglio:
- a { display: none; }: nasconde ogni tag impedendo così all’alert di essere visualizzato quando viene incluso un link;
- td div { color: white; font-size: 0px; }: seleziona gli elementi DIV nelle celle delle tabelle. Il testo viene colorato di bianco e la dimensione del carattere impostata a 0. Il testo diventa invisibile;
- table tbody tr td { background-color: white !important; color: white !important; }:infine lo sfondo di tutti gli elementi nel corpo della tabella viene impostato su bianco e il testo coloratoi di bianco. Il contenuto diventa indistinguibile dallo sfondo.
Se questo CSS viene usato in una email di phishing inviata al target da un nuovo contatto, l’alert non sarà visibile.
I ricercatori si sono spinti oltre: è possibile modificare le icone di Outlook
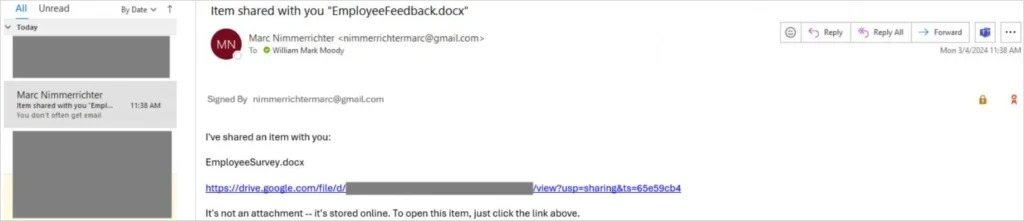
Gli analisti di Certitude sono andati oltre e hanno scoperto che è possibile aggiungere ulteriore HTML che modifica / falsifica le icone di Microsoft Outlook. Hanno aggiunto con questo metodo delle icone che rimandano alla criptazione e alla certificazione, aumentando così l’apparente legittimità dell’email. Alla fine, ecco il risultato ottenuto: l’email sembra criptata, certificata e l’alert non viene visualizzato, come si può vedere nella foto sotto

La risposta di Microsoft
Premessa doverosa: i ricercatori di Certitude hanno segnalato il problema a Microsoft inviando un proof of concept, ma hanno anche sottolineato come questo metodo al momento non risulti mai essere stato sfruttato realmente. Microsoft, ricevuta la segnalazione tramite il Microsoft Researcher Portal, ha risposto così:
“Abbiamo verificato che la tua scoperta è valida, ma raggiunge il livello di criticità necessario per un intervento immediato, considerando che questo è principalmente applicabile agli attacchi di phishing. Tuttavia abbiamo contrassegnato la tua scoperta in vista di future revisioni, come opportunità per migliorare i nostri prodotti”.
Insomma, Microsoft non sembra intenzionata ad intervenire presto.
Guide utili per rimanere al sicuro da attacchi malware e phishing
- Attacchi basati sulle macro di Office: come funzionano? Breve vademecum
- Gli allegati email più usati per infettare Windows
- L’alert del CERT: in crescita il fenomeno delle campagne di phishing che cambiano i contenuti in base all’indirizzo email della vittima
- SOC – Security Operation Center: che cosa, perché, come